- Client : wipy
- Catégorie : Charte graphique, UX

wipy est un site de vente en ligne fictif de papier toilette original.
Cette marque souhaite être originale, apporter une impulsion nouvelle.
Derrière cette marque se cache un étudiant strasbourgeois arrivant à terme de
son master spécialisé en e-commerce/communication.
Je vais vous présenter tout le parcours nécessaire pour créer un design émotionnel.
Persona de design
Peachy

A travers cette interface, je souhaite dégager des émotions positives. Je vous présente donc Peachy, le visage de wipy et la représentation de la personnalité de la marque !
Dans un style rappelant les dessins animés, Peachy a été créée dans le but d’apporter un côté amusant et décontracté sur l’interface. On retrouve dans sa personnalité quelqu’un d’enthousiaste, sociable, ayant toujours le sourire aux lèvres et ayant pour but de le transmettre aux utilisateurs par des petites blagues tout au long de leurs parcours.
Ton & Voix
Je souhaite donner à ma marque avant tout un sentiment d’humain.
Je veux que les utilisateurs se sentent personnellement visés lorsque la marque discute avec eux pendant leurs parcours sur le site. C’est pourquoi, j’ai notamment fait le choix de les tutoyer. On retrouvera sur l’interface des petits messages écrits dans un langage courant, voire familier afin d’oublier que ce n’est pas un humain qui parle.
Cible(s)
Je souhaite cibler principalement les jeunes ayant une rentrée d’argent âgés entre 18 et 25 ans.
Charte graphique de la marque
Logotype

Typographie utilisée & Signification
“Dingo The Singing Dog” - Nariswari_Creative
Le nom de la marque s’écrit toujours en bas de casse, que ce soit pour le logo ou autre.
J’ai fait le choix d’une police “ronde”, simple, épurée faisant gage de minimalisme.
Le point du “i” est remplacé par le dessin d’une pêche pour montrer subtilement ce qu’est la marque.
J’ai également fait le choix d’un dégradé de couleurs car je trouve qu’il permet d’obtenir un visuel marquant et original tout en ajoutant de la personnalité et de la profondeur au logo.
J’ai sélectionné depuis la palette “Intoxicating” de Pantone un jaune vif, associé à un rose lavande, créant selon moi un contraste dynamique plein de fraicheur.
J’utiliserai également les couleurs de cette palette pour l’interface dans sa globalité.
Déclinaisons du logotype




Interdictions




Palette chromatique
Palette "Intoxicating" de Pantone :

Hexa : #F8B4C2
RVB : 248, 180, 194
CMJN : 0, 41, 10, 0

Hexa : #7CE2BD
RVB : 124, 226, 189
CMJN : 45, 0, 16, 11

Hexa : #F4E34A
RVB : 244, 227, 74
CMJN : 5, 5, 85, 0

Hexa : #C2B1BB
RVB : 194, 177, 187
CMJN : 0, 9, 4, 24

Hexa : #BDDE8F
RVB : 189, 222, 143
CMJN : 15, 0, 36, 13

Hexa : #F5EFE3
RVB : 245, 239, 227
CMJN : 0, 2, 7, 42
Web
ABCDEFGHIJKLMNOPQRS
abcdefghijklmnopqrs
H1
35 pts - interligne 42 pts
DM Sans
ABCDEFGHIJKLMNOPQRS
abcdefghijklmnopqrs
H2
28 pts - interligne 34 pts
DM Sans
ABCDEFGHIJKLMNOPQRS
abcdefghijklmnopqrs
H3
21 pts - interligne 25 pts
DM Sans
ABCDEFGHIJKLMNOPQRS
abcdefghijklmnopqrs
H4
18 pts - interligne 21 pts
DM Sans
ABCDEFGHIJKLMNOPQRS
abcdefghijklmnopqrs
Paragraphes
13 pts - interligne 16 pts
DM Sans
Méthodologie UX
EXPLORATION
Cible(s)
Durant la phase d’exploration, je me suis rendu compte qu’il n’existe aucune marque française proposant un produit similaire au mien. En tapant plusieurs mot-clés liés à mon produit, on tombe sur des sites proposant généralement pleins d’idées de cadeaux dont des papiers toilettes originaux mais personnellement je les trouve vraiment datés et plus du tout dans les tendances actuelles en termes de design.
Pour commencer, je souhaite lancer le site e-commerce uniquement en français donc pour le moment, le marché ciblé s’étend à l’ensemble des francophones. Par la suite, j’intégrerai une version également en anglais.
Potentiellement, ce produit peut toucher énormément de personnes. Pour parler en termes de chiffre, selon les études statistiques du site Statista Consumer Market Outlook, rien qu’en France en 2018, 71 rouleaux de papier toilette par personnes ont été consommés. Ce qui représente un total de 4,8 milliards sur l’année !
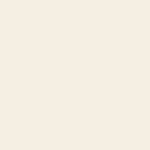
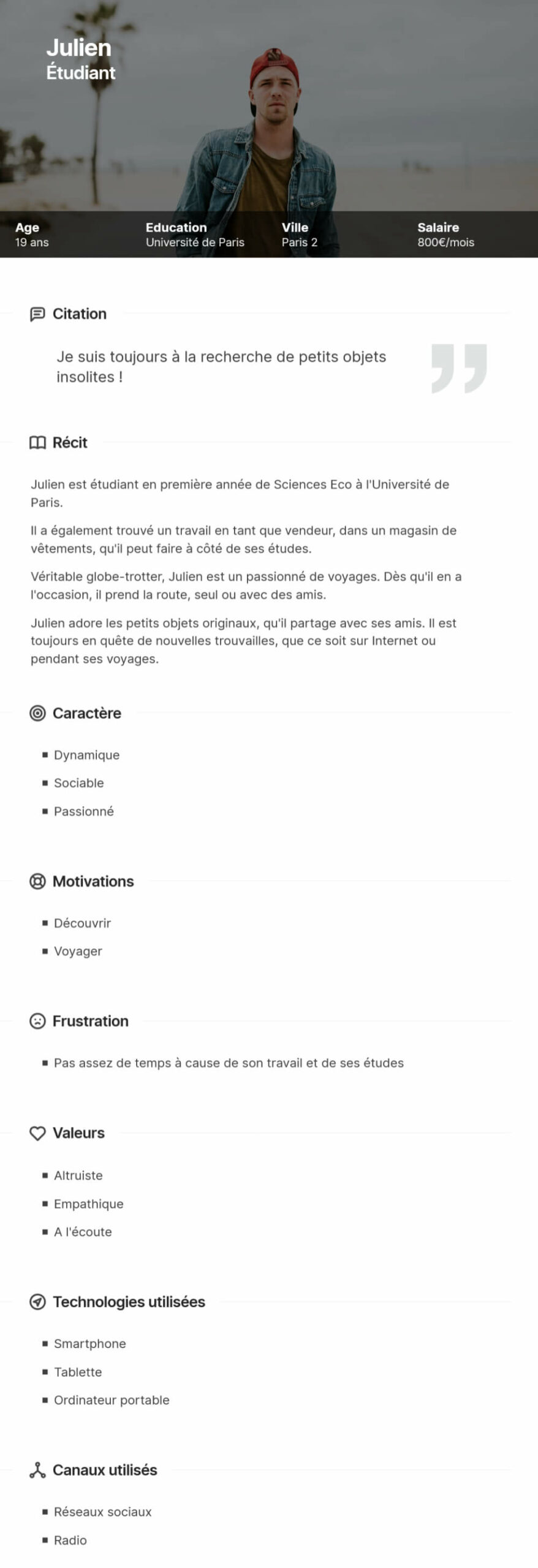
Cependant, vu le ton employé par ma marque, je souhaite cibler principalement les jeunes ayant une rentrée d’argent âgés entre 18 et 25 ans mais également les personnes proches de la trentaine. En me basant sur ces deux cibles, j’ai créé deux personae.
Personae


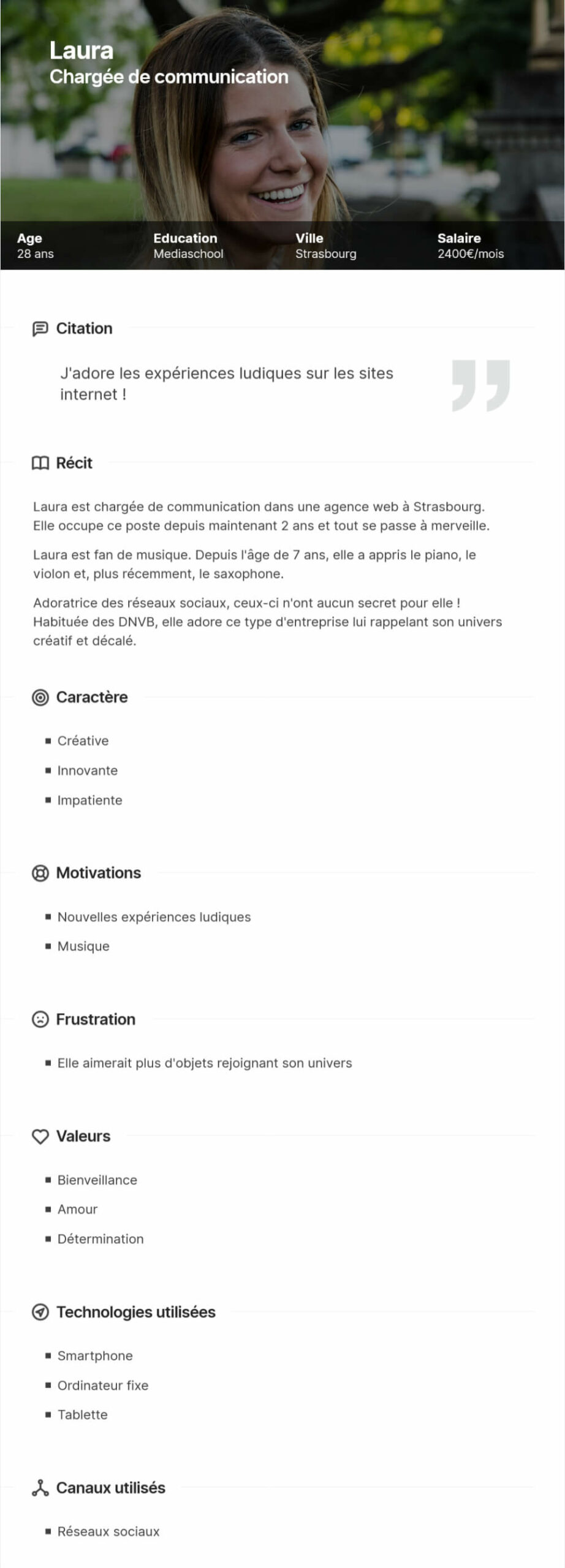
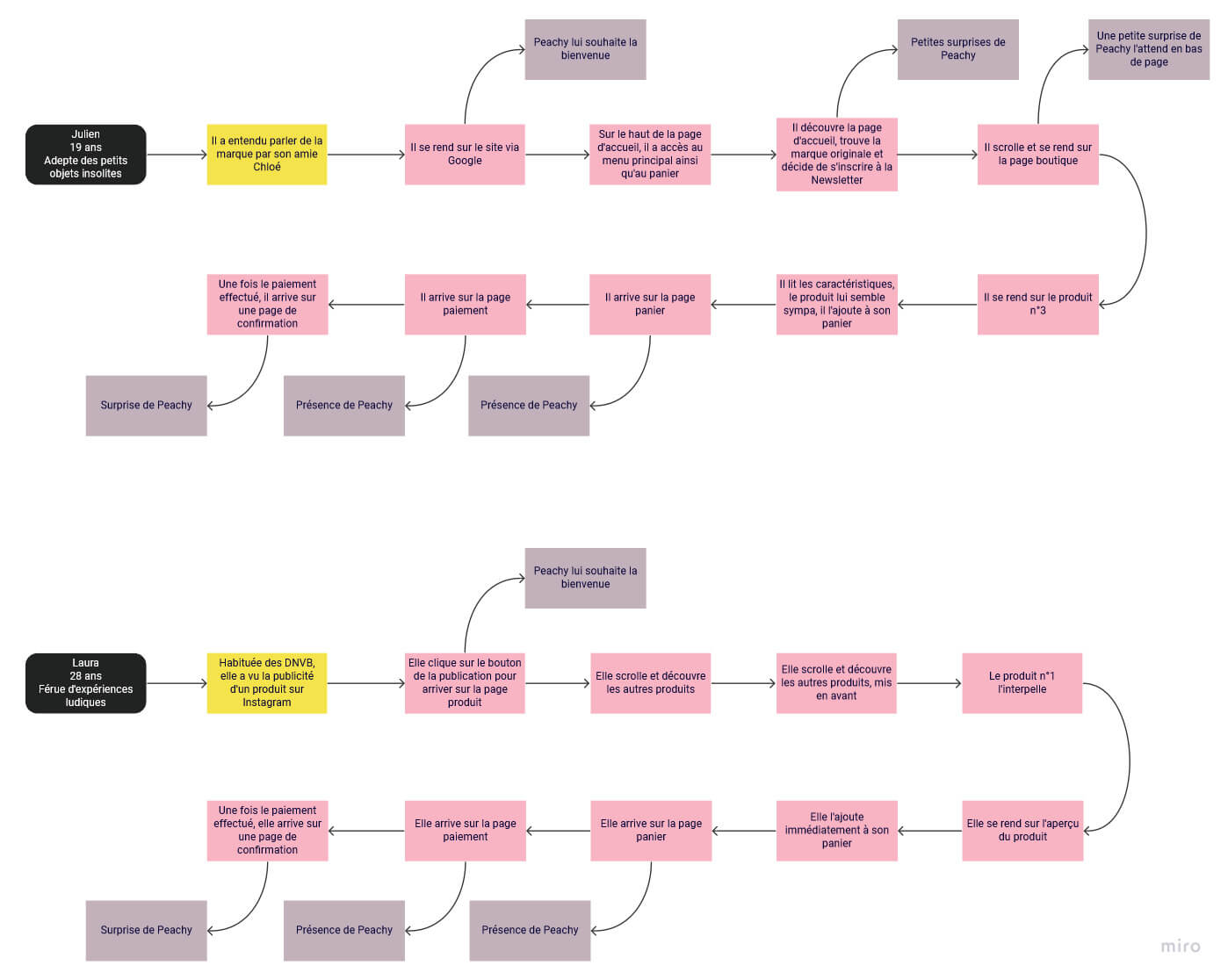
Scénarios de conception
A partir de mes deux personae, j’ai commencé à émettre deux potentiels parcours utilisateurs. Le premier arrivera sur le site depuis un moteur de recherche. La seconde arrivera sur le site depuis les réseaux sociaux. Mon objectif est de vouloir créer une navigation fluide et facile pour l’utilisateur.
Concernant Peachy, je souhaite la faire figurer tout au long de la navigation dans le but de faciliter le lien avec l’utilisateur.
Pour commencer, je vais faire en sorte que Peachy accueille l’utilisateur à son arrivée sur le site (sans que cela ne le perturbe). Ensuite, on la retrouvera sur certaines pages au hasard, pour apporter son avis, raconter une petite blague ou pour faire des petites surprises. Je souhaite également qu’elle accompagne l’utilisateur à chaque étape du tunnel d’achat.
Réaliser ces parcours utilisateurs m’a permis de lister les informations que je souhaitais faire apparaître sur l’interface.

CONCEPTION
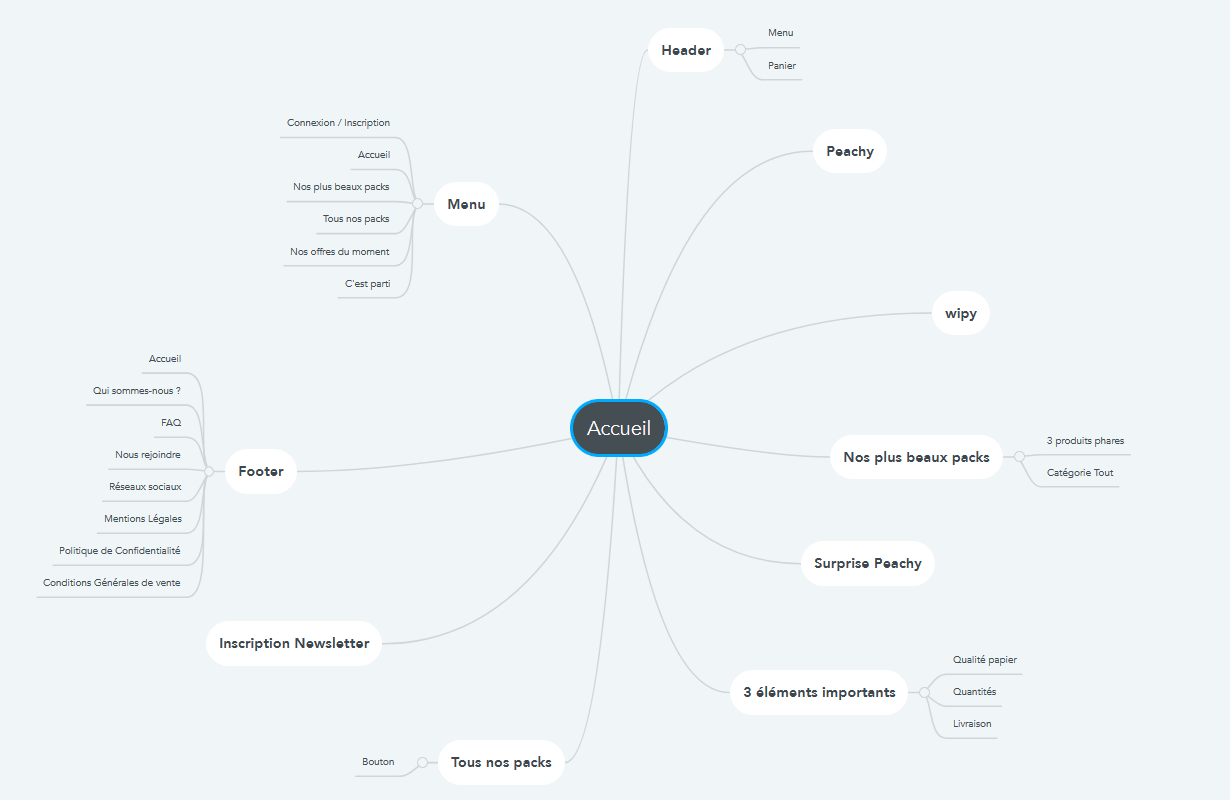
Architecture de l'information
Suite à la réalisation des deux parcours utilisateurs, j’ai créé une architecture de l’information : ici en l’occurrence, une carte mentale (mind map).
J’ai fait le choix de vous présenter une carte mentale de la page d’accueil car je trouve cela plus pertinent qu’une arborescence, notamment par rapport au prototypage que je vais vous présenter par la suite.
Réaliser une carte mentale m’a permis d’organiser les informations que je voulais faire figurer sur ma page d’accueil.

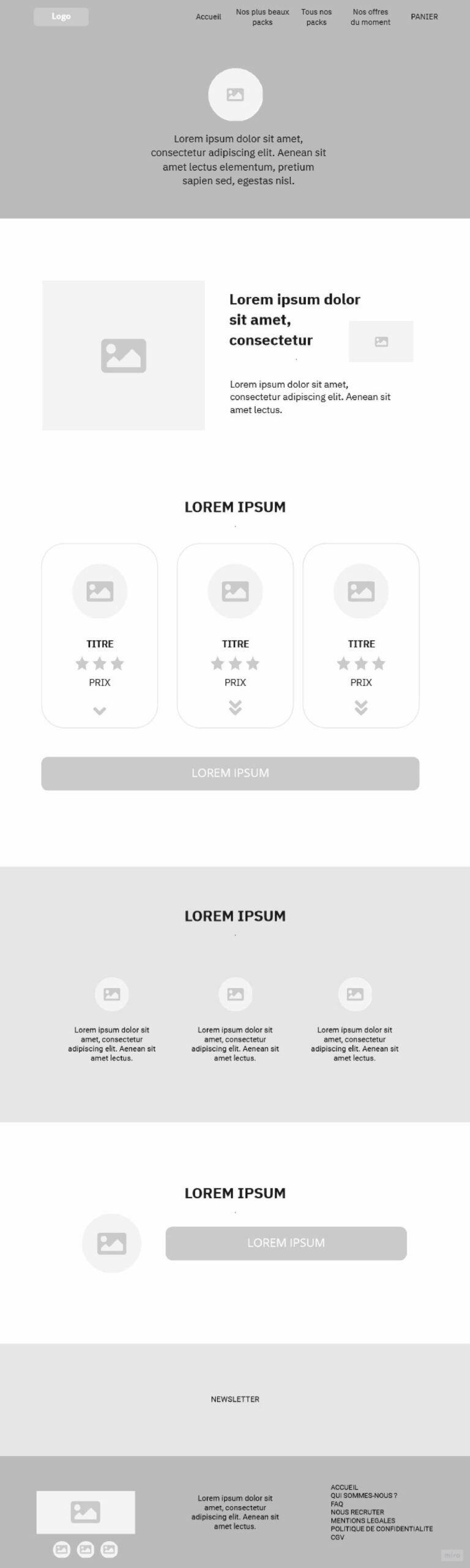
Wireframes pour ordinateur
Tous ces éléments m’ont amené à réaliser les wireframes de différents écrans de l’interface : page d’accueil, page produit et page panier.
Sachant que le prototypage a été réalisé sur mobile, je vous présente ici les wireframes réalisés pour les ordinateurs :
Page d’accueil
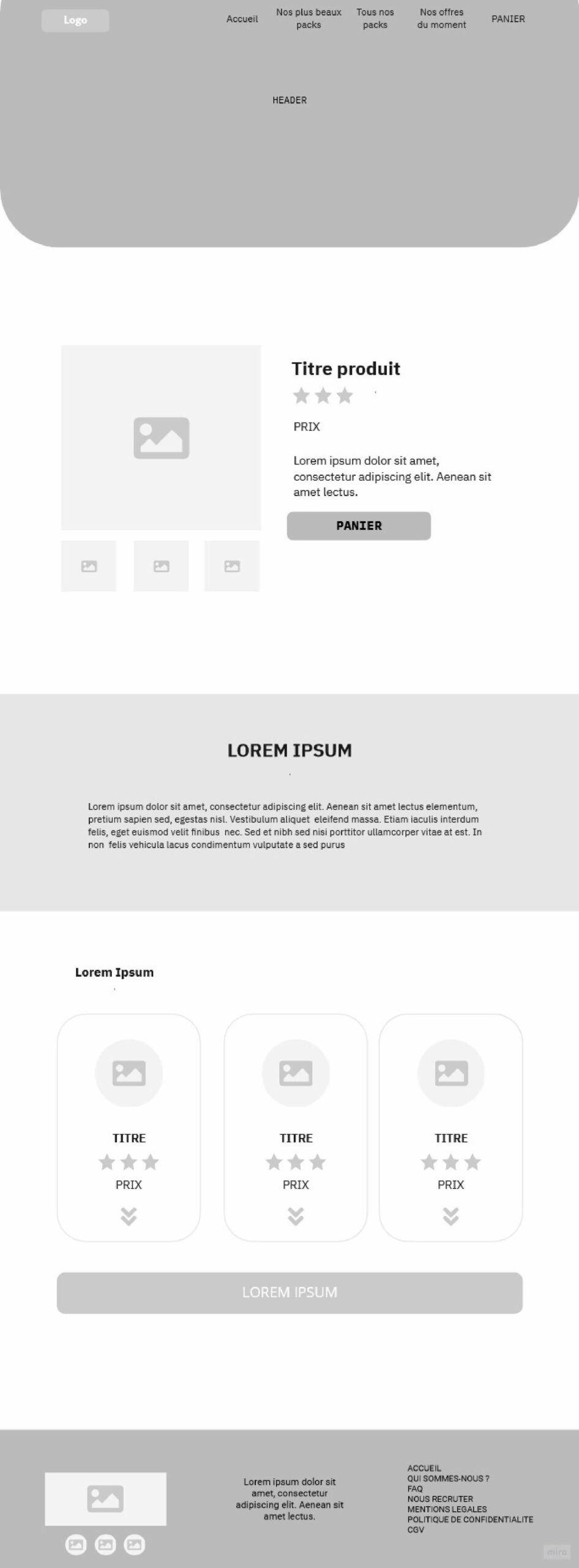
Page produit
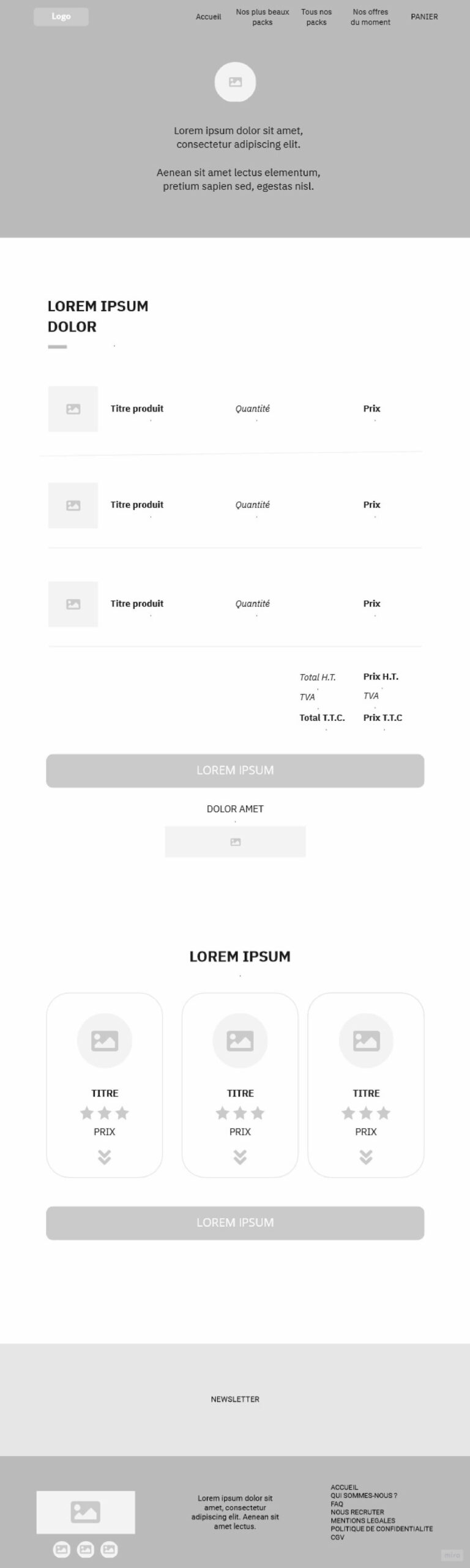
Page panier



Prototypage sur mobile
Je vous présente le premier prototype de wipy ! J’ai choisi de me concentrer sur l’interface mobile car aujourd’hui, plus d’un appareil sur deux connecté à Internet est un mobile. Je pense que créer un prototypage pour ordinateur n’aurait été que redondant.
Vous pouvez naviguer sur la totalité de la page d’accueil, sur les différentes fiches produits jusqu’à la page paiement.
N’hésitez pas à vous perdre en essayant de cliquer un peu partout pour tomber sur quelques petites surprises.
Je vous propose également une vidéo du prototypage si l’outil ne fonctionne pas correctement.
Pour réaliser le prototypage, j’ai utilisé l’outil Framer. Je ne sais pas si vous connaissez cet outil donc je vous propose quelques conseils pour une navigation optimale :
- Même si l’interface est sur mobile, il est préférable d’utiliser un ordinateur pour la navigation (si possible avec le navigateur Chrome). Je me suis basé sur une taille d’écran spécifique pour réaliser le prototypage, celle-ci ne sera peut-être pas adaptée à vos téléphones.
- Pour connaître les différentes zones interactives, vous pouvez cliquer n’importe où sur l’interface et des petites zones bleues vous indiquant où interagir apparaissent à l’écran.
Vous pouvez accéder au prototypage en cliquant sur le lien ci-dessous :
Dans le cas où vous auriez le moindre soucis avec le prototypage, je vous propose ci-dessous une vidéo présentant la navigation de mon interface :
Si tu bats mon score à ce jeu (2543), je te promets une bonne réduc' 😎








